请注意,本文编写于 2180 天前,最后修改于 878 天前,其中某些信息可能已经过时。
目录
之前一直想着搭建一个知识库,至于博客之前是在CSDN上写,也没写多少,偶然发现GitHub上可以搭建一个博客,就当做自己的知识库搭建一个了。
这个是测试图片怎么玩(感觉md这个图片挺麻烦的,用cmd Markdown写的),目前也打算将文章中的图片放在博客GitHub仓库中了,不想重新弄仓库,这几记录下获取GitHub中图片地址,有点尴尬,直接右键图片取出地址的
 总得来说搭建这个还是挺简单的,如果有人Clone了我的博客主题,Clone之后需要更改
总得来说搭建这个还是挺简单的,如果有人Clone了我的博客主题,Clone之后需要更改 我在这里说一下需要更改到的地方:
我在这里说一下需要更改到的地方:
1.这是图标 ,有ico格式和svg;
,有ico格式和svg;
2.更改_config.yml这个文件内容具体如下
js title: '还是夸张一点技术专栏'//这个是你自己的博客名
description: '一个专注于开发的普通技术民工。'//签名
keyword: 'C# VB Vue 小程序'//放的狠话
url: 'https://18487115313.github.io' // 自己的博客地址
javascript//Author 配置博主信息
author: '还是夸张一点'
nickname: '还是夸张一点'
bio: 'C# VB Vue 小程序'
avatar: '/assets/img/profile.png'//这个是头像
评论功能就不需要弄了,我已经弄进去了
3.更改评论的配置在post.html文件中,找到以下代码
html
<div id="gitmentContainer"></div>
<link rel="stylesheet" href="/assets/css/default.css"/>
<script src="/assets/js/gitment.browser.js"></script>
<script src="/assets/js/js-MD5.js"></script>
<script>
var gitment = new Gitment({
id: md5(window.location.pathname),
owner: '18487115313',
repo: '18487115313.github.io',
oauth: {
client_id: '1899bc3b6e1494ce68b5',
client_secret: 'b934e6fa3b90f3f129e5698915b9949d8f59b3d2',
},
});
gitment.render('gitmentContainer');
</script>
md5(window.location.pathname)这句代码可以更改,是生成关于评论的唯一值,我用md5加密了,也不需要改,如果不写id的话会出现默认的id值长度超过50的问题,
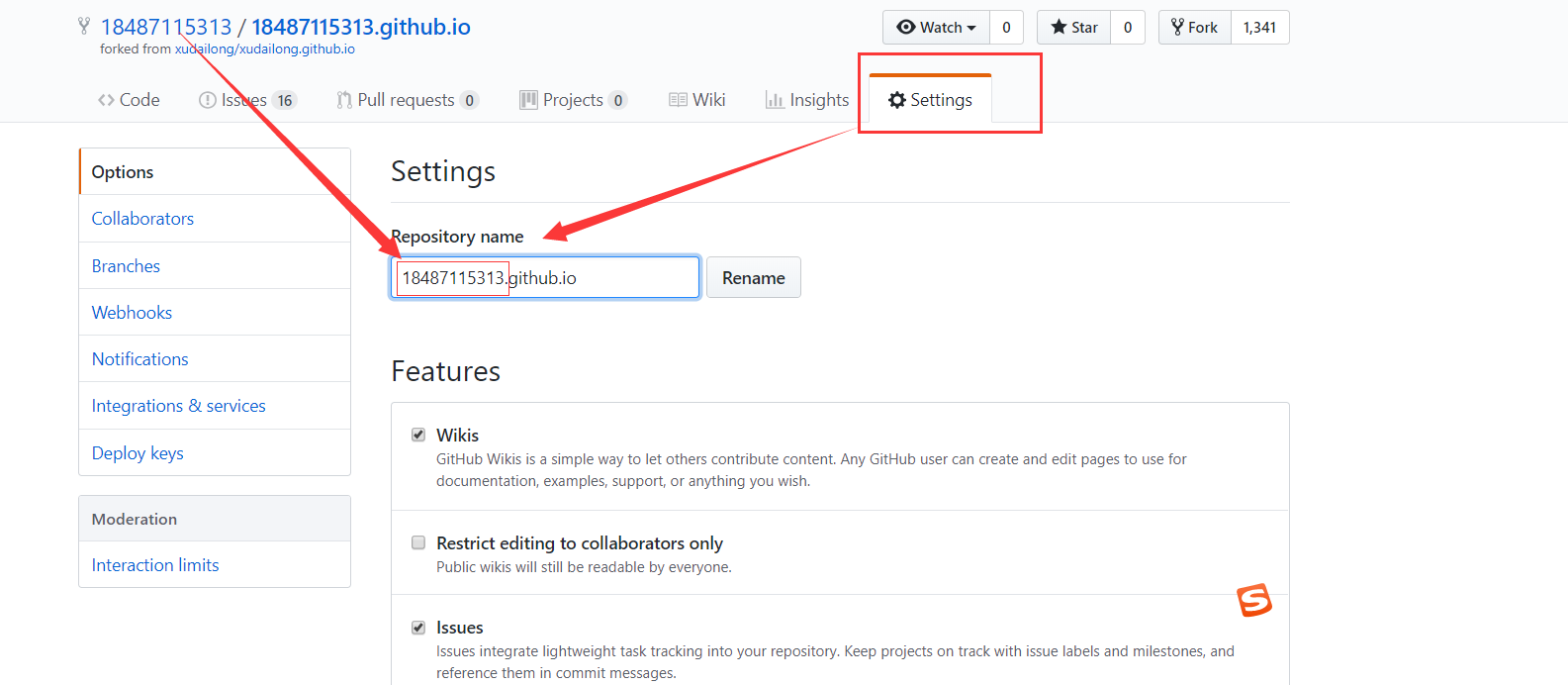
owner: '18487115313'
repo: '18487115313.github.io'这两句就是用户名以及这个仓库的名
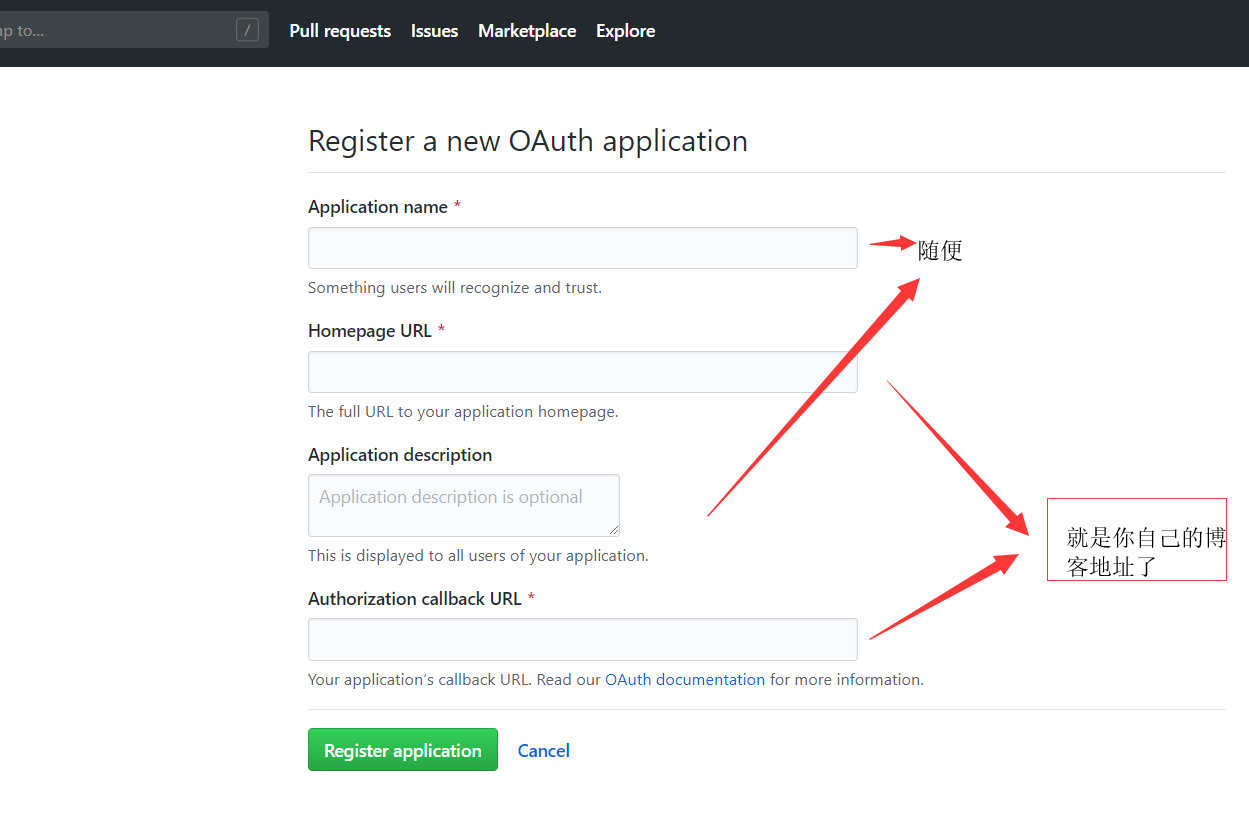
下面的是需要自己去手动更改的,去注册注册新的OAuth应用程序取出client_id、client_secret放进来下面附图
4.自己更改图标,有一些的图标是svg格式的,自己网上在线转一下;
5、首页的背景也可以更改,包括标签页,博客详细页都可以更改,需要自己调一下样式图片之类的;
6、文件README.md里面是介绍自己博客背景以及预览之类的,自己改改,你也不希望别人看你GitHub介绍链接到我的博客吧;
7、说一个评论的坑,初期搭建的时候可能同一个博客会出现多次初始化,导致之前的评论内容不见了,因为每次初始化相当于将当前博客的id给换了,所以会出现找不到的问题,第二个就是GitMent对IE内核有要求,win10自带的那个Microsoft Edge不支持GitHub登录评论功能,出现的问题我在汉化评论的那里标注了,出现问题可以自己查一查。
8、本地跑Jekyll,这个比较麻烦我也不打算写给个链接,一般都能装对:[jekyll本地环境搭建(Windows)] 链接原著为博客园叶子(yevon)博客,安装成功之后将_config.yml文件中一下代码屏蔽:
jsplugins: [jekyll-paginate]
paginate: 6
port: 4001
在本地仓库运行:jekyll serve出现以下情况说明没问题:
jsPS I:\MeGitHub\18487115313.github.io> jekyll serve
Configuration file: I:/MeGitHub/18487115313.github.io/_config.yml
Deprecation: You appear to have pagination turned on, but you haven't included the `jekyll-paginate` gem. Ensure you have `plugins: [jekyll-paginate]` in your configuration file.
Source: I:/MeGitHub/18487115313.github.io
Destination: I:/MeGitHub/18487115313.github.io/_site
Incremental build: disabled. Enable with --incremental
Generating...
done in 1.427 seconds.
Please add the following to your Gemfile to avoid polling for changes:
gem 'wdm', '>= 0.1.0' if Gem.win_platform?
Auto-regeneration: enabled for 'I:/MeGitHub/18487115313.github.io'
Server address: http://127.0.0.1:4000/
Server running... press ctrl-c to stop.
如果对你有用的话,可以打赏哦
打赏


本文作者:还是夸张一点
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
目录